近年、ChatGPTやClaude、Google GeminiといったAIないしLLM(Large Language Model, 大規模言語モデル)の台頭によって、AIチャットアプリの中で検索が行えるようになり、検索は検索エンジンだけのものではなくなりつつあります。Vercelが発表した最新の分析レポートによれば、これらのAIが情報を収集するためのクローラー(以下AIクローラー)は、すでにGooglebotの28%規模に迫るリクエスト量を記録しました。今後、ウェブ上の情報収集や検索行動はさらに多様化し、SEO戦略にも大きな影響を与えることは間違いありません。
本記事では、Vercelの分析で明らかになったAIクローラーの特徴を紐解き、これからのAI時代におけるSEO戦略のポイントを整理します。さらに、NotCMSなどのHeadless CMSを活用した最先端のコンテンツ管理戦略にも言及し、具体的な方策を考えていきます。
Vercelの分析が示すAIクローラーの特徴
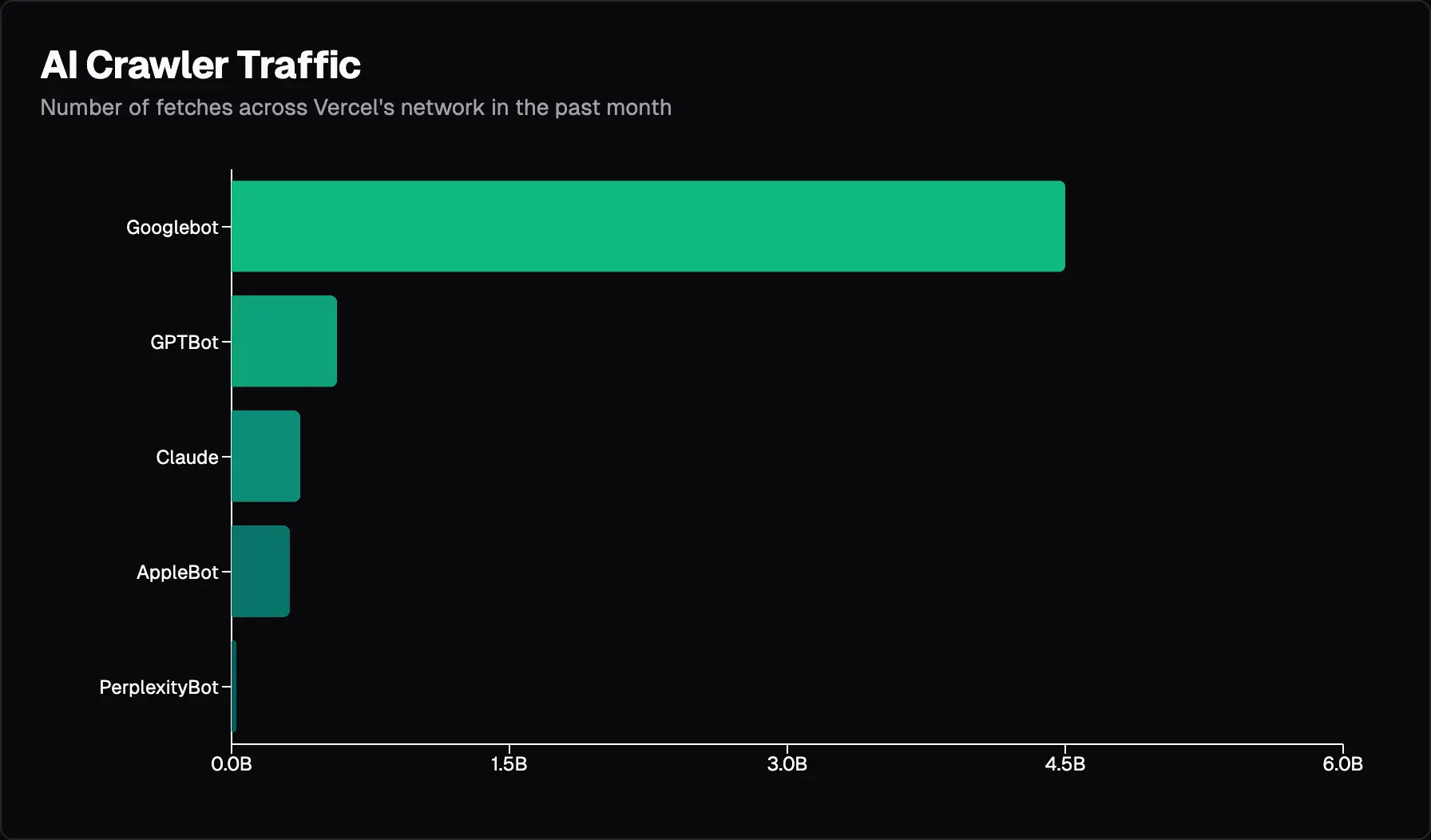
Vercelによると、ここ数ヶ月でAIクローラーのリクエストは驚くべ程の伸びを見せています。OpenAIのGPTBotや、AnthropicのClaude、AppleBot、PerplexityBotが台頭し、それらを合計するとGooglebotの約28%に及ぶリクエスト数に達します。これは、旧来の単なる「検索エンジン対策」から「AIクローラー対策」へと考えをシフトする必要性を示唆しています。
また、Google GeminiとAppleBotは、Googlebot並みのJavaScriptレンダリング能力を持つことがわかっています。一方、ChatGPTやClaudeは依然としてHTMLや画像などの静的なリソースを重視し、JavaScriptを実行せずにコンテンツを解析する傾向があります。
- ChatGPT:HTMLコンテンツを重視
- Claude:画像取得に注力
- Google Gemini / AppleBot:JavaScriptを実行可能で、よりリッチなモダンWebアプリケーションの全貌を把握可能
一方、AIクローラーは新興なこともあり、Googlebotほどクローリングの扱いが上手くないという特徴も垣間見えました。
- ChatGPT、Claude共に:約34%が404ページにアクセスしてしまうなど、URLの取り扱い精度に課題が残る
なぜAIクローラーがSEOにとって重要なのか?
これまでのSEOは、主にGoogleをはじめとする検索エンジンに対する施策が中心でした。しかし、AIクローラーは単なる検索結果生成だけでなく、AIモデルのトレーニングデータ収集にも関わっています。すなわち、これらのクローラーにうまく情報を拾われることで、ChatGPTやClaudeがユーザーに回答する際の「情報ソース」となり得るのです。
これは、従来の検索結果ページ(SERP, Search Engine Results Page)で上位を狙うだけでなく、AIアシスタントやAI検索インターフェースにおいて、自社のコンテンツがより有利な形で参照・提示されることの重要性が今後増し続けることを意味します。「AIに引用されるコンテンツ」を意識することが、今後のSEOを考える上で外せない要素となるでしょう。
Vercelが示す実践的SEO改善ポイント
1. SSR(サーバーサイドレンダリング)の活用
ChatGPTやClaudeはJavaScript実行ができず、クライアントサイドレンダリングに依存するコンテンツには辿り着けません。重要な記事本文、製品情報、メタ情報などはSSRで返すことでより確実にインデックスされます。ビルド時にコンテンツを静的HTMLとして生成しておけるSSG(Static Site Generation)や、SSGの利点を活かしつつ必要なページを必要なタイミングで再生成することができるISR(Incremental Static Regeneration)を組み合わせることも有効です。
2. 404エラー・リダイレクト対策
AIクローラーの不慣れさもあり、404アクセスが多発しています。URLが変更された際は適切なリダイレクト設定を行なったり、最新のサイトマップ管理や最適化は、クロール効率を高め、無駄なアクセスや評価低下を防ぐ助けとなります。
3. メタ情報のSSR化と整備
タイトル、ディスクリプション、構造化データなど、メタ情報は従来以上に重要です。AIクローラーにも確実に理解されるよう、HTML返却時にサーバーサイドで全て整合性の取れた状態にしておくことが有効です。
NotCMSを活用したAI時代のSEO戦略
NotCMSはNotionをHeadless CMSとして利用できるサービスであり、コンテンツ管理とデプロイを柔軟に行えます。Next.jsやVercelとの相性も良く、SSRやSSG、ISRの実装が容易です。具体的には以下のような点が挙げられます。
1. SSR/SSG/ISRの容易な実現
NotCMSからコンテンツを取得し、Next.jsでビルドする際にSSGやISR、SSRを活用すれば、常にAIクローラーに対してレンダリング済みのHTMLを提供でき、AIクローラーにとって理解しやすい状態を維持できます。
2. 404対策・サイト構造管理
CMS側でURLやコンテンツ構造をしっかり管理することで、不要なURL発生やリンク切れを抑止しましょう。結果として、AIクローラーが有益なリソースに確実にアクセスできるようになります。
3. メタ情報の一元管理
Notionでメタ情報をプロパティとして一括管理し、NotCMSを通じて安全に取得することができます。これをビルド時に反映することで、すべてのページで質の高いメタデータを担保してレンダリングでき、AIクローラーやGooglebotにとってわかりやすいサイトを実現できます。
まとめ
AIクローラーの台頭は、「検索エンジン最適化(SEO)」の定義を広げ、単にGoogleで上位表示を狙うだけでなく、「AIモデルへの情報提供」を視野に入れた戦略が求められることを意味します。
- AIクローラーはすでにWebトラフィックの大きな一角を占め、コンテンツ発見や学習に寄与している
- SSR/SSG/ISRを活用し、重要なコンテンツやめた情報を確実に届けることが鍵
- URL管理、404対策、サイト構造の最適化でAIクローラーへのアクセスを円滑化
- NotCMSなどのHeadless CMSによる柔軟なコンテンツ管理でこれらの施策の基盤を強化
これらを踏まえた上で、AIクローラー時代のSEOを「検索体験全体の最適化」と捉え直すことで、今後の変化にも柔軟に対応できるでしょう。今から対策を始め、将来への大きな「仕込み」をしておくことを強くお勧めします。
参考
この記事はNotCMSで管理され、Notionで快適に記事随筆を行い、publishedプロパティをオンにするだけで公開することができました。